CSS3での列ルールの設定
列ルールを設定するには、省略形のcolumn-ruleプロパティを使用します。これにより、次のプロパティを設定できます-
column-rule-width: set the width of the rule between columns column-rule-style: set the style of the rule between columns column-rule-color: set the rule of the rule between columns
列ルールの値は次のように設定できます-
column-rule: column-rule-width column-rule-style column-rule-color|initial|inherit;
例
別の例を見てみましょう-
<!DOCTYPE html>
<html>
<head>
<style>
.demo {
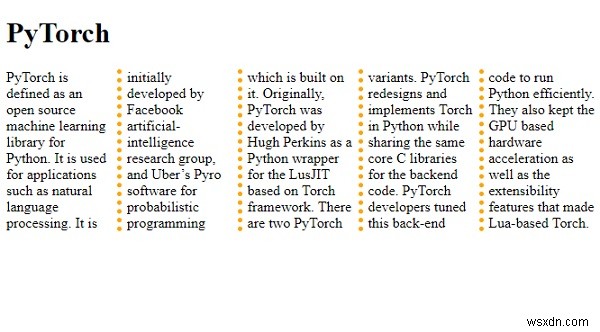
column-count: 5;
-webkit-column-count: 5; /* Chrome, Safari, Opera */
-moz-column-count: 5; /* Firefox */
-webkit-column-gap: normal; /* Chrome, Safari, Opera */
-moz-column-gap: normal; /* Firefox */
column-gap: normal;
-webkit-column-rule: 5px dotted orange; /* Chrome, Safari, Opera */
-moz-column-rule: 5px dotted orange; /* Firefox */
column-rule: 5px dotted orange;
}
</style>
</head>
<body>
<h1>PyTorch</h1>
<div class="demo">
PyTorch is defined as an open source machine learning library for Python. It is used for applications such as natural language processing. It is initially developed by Facebook artificial-intelligence research group, and Uber’s Pyro software for probabilistic programming which is built on it.
Originally, PyTorch was developed by Hugh Perkins as a Python wrapper for the LusJIT based on Torch framework. There are two PyTorch variants.
PyTorch redesigns and implements Torch in Python while sharing the same core C libraries for the backend code. PyTorch developers tuned this back-end code to run Python efficiently. They also kept the GPU based hardware acceleration as well as the extensibility features that made Lua-based Torch.
</div>
</body>
</html> 出力

例
上記で使用したすべてのプロパティを省略形のプロパティcolumn-rule-
として使用している例を見てみましょう。<!DOCTYPE html>
<html>
<head>
<style>
.demo {
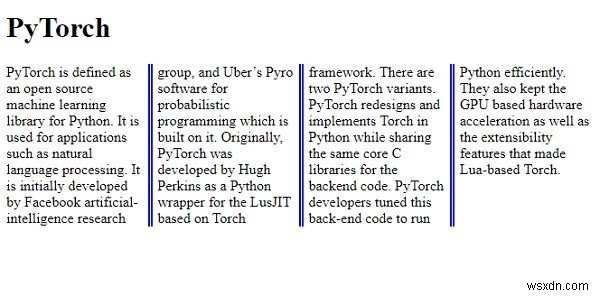
column-count: 4;
-webkit-column-count: 4; /* Chrome, Safari, Opera */
-moz-column-count: 4; /* Firefox */
-webkit-column-gap: normal; /* Chrome, Safari, Opera */
-moz-column-gap: normal; /* Firefox */
column-gap: normal;
-webkit-column-rule-width: 5px; /* Chrome, Safari, Opera */
-moz-column-rule-width: 5px; /* Firefox */
column-rule-width: 5px;
-webkit-column-rule-color: blue; /* Chrome, Safari, Opera */
-moz-column-rule-color: blue; /* Firefox */
column-rule-color: blue;
-webkit-column-rule-style: double; /* Chrome, Safari, Opera */
-moz-column-rule-style: double; /* Firefox */
column-rule-style: double;
}
</style>
</head>
<body>
<h1>PyTorch</h1>
<div class="demo">
PyTorch is defined as an open source machine learning library for Python. It is used for applications such as natural language processing. It is initially developed by Facebook artificial-intelligence research group, and Uber’s Pyro software for probabilistic programming which is built on it.
Originally, PyTorch was developed by Hugh Perkins as a Python wrapper for the LusJIT based on Torch framework. There are two PyTorch variants.
PyTorch redesigns and implements Torch in Python while sharing the same core C libraries for the backend code. PyTorch developers tuned this back-end code to run Python efficiently. They also kept the GPU based hardware acceleration as well as the extensibility features that made Lua-based Torch.
</div>
</body>
</html> 出力

-
CSS3を使用して単語違反ルールを指定する
CSS3で単語分割ルールを指定するには、word-breakプロパティを使用します。このプロパティは、線を切るために使用されます。可能な値には、normal、break-all、keep-all、break-wordなどがあります。 以下は、CSS3-を使用して単語違反ルールを指定するためのコードです。 例 <!DOCTYPE html> <html> <head> <style> body { font-family: "Segoe UI", Tahoma, Geneva, Verdana, sa
-
CSS3でのキーフレームの定義
CSS3でキーフレームアニメーションを作成するには、個々のキーフレームを定義します。キーフレームは、CSS3の中間アニメーションステップを制御します。 以下は、CSS3でキーフレームを定義するためのコードです- 例 <!DOCTYPE html> <html> <head> <style> body { font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif; } div { width: 100px; &n
