CSSを使用してy軸とともにスキュー変換を定義する
次のコードを実行して、CSS-
を使用してy軸とともにスキュー変換を定義することができます。例
<html>
<head>
<style>
div {
width: 300px;
height: 100px;
background-color: pink;
border: 1px solid black;
}
div#skewDiv {
/* IE 9 */
-ms-transform: skewY(20deg);
/* Safari */
-webkit-transform: skewY(20deg);
/* Standard syntax */
transform: skewY(20deg);
}
</style>
</head>
<body>
<div>
Tutorials point.com.
</div>
<div id = "skewDiv">
Tutorials point.com
</div>
</body>
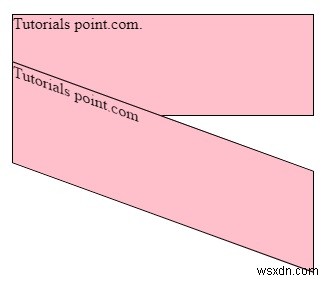
</html> 出力

-
CSS3を使用してフレックスアイテムを交差軸に沿って整列
CSS3を使用してフレックスアイテムをクロスアクシスに沿って整列させるためのコードは次のとおりです- 例 <!DOCTYPE html> <html> <head> <style> body { font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif; } .container { height: 200px; display: flex; width: 10
-
純粋なCSSによるスムーズなスクロール
CSSのscroll-behaviorプロパティを使用すると、スクロールの動作を変更できます。 例 次の例は、CSSのscroll-behaviorプロパティを示しています。 <!DOCTYPE html> <html> <head> <style> html { line-height: 200px; margin: 30px; text-align: center; vertical-align: middle; } #parent {
