CSSパディングとマージン:違いを見分ける方法
HTMLとCSSを使用してマークアップを作成する方法を最初に学び始めたとき、ボックスモデルのマージンとパディングの違いに実際に頭を悩ませるのに少し時間がかかりました。この記事では、私が最終的に2つを区別することができた方法を共有します。
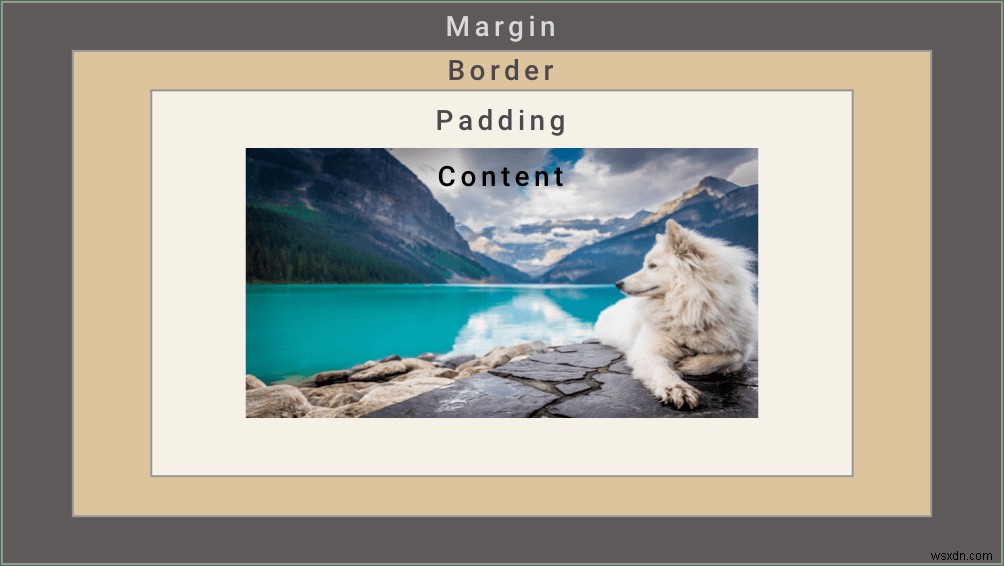
マージンとパディングについて話すときは、CSSボックスモデルがどのように機能するかを確認するのが最善です。ボックスモデル(Webサイトのコンポーネントを配置するコンテナー)を、額縁に配置された画像と考えてください。

コンテンツ 写真そのものです–私たちがコンテナに入れたいものです。ちょうどそれを囲むのはパディングです 。
フレームストアにいる場合、パディングはマットになり、より大きな額縁が必要になります。 CSSにパディングを追加するときは、基本的にコンテンツボックスを押し出して、コンテナを大きくします。パディングは、コンテンツと境界線の間のスペースです。
次はborder –基本的に、コンテンツとパディングを保持するフレームです。 マージン ビューポート(壁)上の隣接する要素(額縁)間のスペースです。
したがって、質問は次のようになります。いつマージンを使用する必要があり、いつパディングを使用する必要がありますか?
これに対する答えは少し主観的であると言う人もいるかもしれませんが、一般に、ページ上の他の要素との関係で要素の外観を調整する場合は、CSSマージンを使用することをお勧めします。コンテンツの周囲のスペースを大きくしたい場合は、パディングを使用する必要があります。
参加者の81%は、ブートキャンプに参加した後、自分たちの技術的な仕事の見通しについてより自信を持っていると述べました。今日のブートキャンプにマッチしましょう。
平均的なブートキャンプの卒業生は、ブートキャンプの開始から最初の仕事を見つけるまで、キャリアの移行に6か月も費やしませんでした。
マージンとパディングの設定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Margin vs Padding</title>
</head>
<style>
body {
background: darkslategray;
width: 100%;
height: 100vh;
max-width: 800px;
display: flex;
margin: 0 auto;
justify-content: space-evenly;
align-items: center;
}
#star-wars {
background: ivory;
border: 20px solid cyan;
}
#lotr {
background: ivory;
border: 20px solid green;
}
</style>
<body>
<div id="star-wars">
<h3>Star Wars Chars</h3>
<div>
<p>Hans Solo</p>
<p>Luke Skywalker</p>
<p>Obi Wan Kenobi</p>
<p>Chewbacca</p>
<p>R2D2</p>
<p>C3PO</p>
</div>
</div>
<div id="lotr">
<h3>Lord of the Rings Chars</h3>
<div>
<p>Bilbo</p>
<p>Gandalf</p>
<p>Frodo</p>
<p>Sam</p>
<p>Legolas</p>
<p>Aragorn</p>
</div>
</div>
</body>
</html>
上記のコードエディタでは、基本的な背景、コンテンツ、境界線の2つのボックスが設定されています。パディングとマージンをすべての側で異なるようにするシナリオを想像してみてください。 <style>内 タグ、次のように、すべての面で異なるサイズを使用してみてください。
#star-wars {
background: ivory;
border: 20px solid cyan;
margin-top: 10px;
margin-bottom: 30px;
margin-left: 5px;
margin-right: 25px;
padding-top: 20px;
padding-right: 25px;
padding-bottom: 35px;
padding-left: 45px;
}
#lotr {
background: ivory;
border: 20px solid green;
margin-top: 10px;
margin-bottom: 30px;
margin-left: 5px;
margin-right: 25px;
padding-top: 20px;
padding-right: 25px;
padding-bottom: 35px;
padding-left: 45px;
}
そうは言っても、使用できる省略形があります:margin: 10px 25px 30px 5px; 数字に問題があります(TRBL):上、右、下、左! これは、マージンとパディングだけでなく、ボックスの側面を表すために省略形を使用するほとんどすべてのプロパティを見つける順序です。
ほとんどの場合、上下の余白/パディングが同じになり、左右の余白が同じになるシナリオがあります。その場合は、ショートカットを使用できます。
#star-wars {
background: ivory;
border: 20px solid cyan;
margin: 20px 30px;
padding: 30px 20px;
}
#lotr {
background: ivory;
border: 20px solid green;
margin: 20px 30px;
padding: 30px 20px;
最初の数字は上下の余白/パディングで、2番目の数字は左右の余白/パディングです。
すべての辺が同じになる場合は、単にpadding: 30px; or margin: 30px;
結論
この記事では、ボックスモデルの側面を確認し、マージンとパディングの違いについて説明しました。マージンは境界線の外側のスペースを扱い、パディングは境界線の内側のスペースを扱うことを忘れないでください。上記のコードエディタでコンテナの余白とパディングを試してみてください。すぐに余白とパディングを設定するマスターになります。
-
CSSのmarginプロパティを使用した中央揃え
CSSのmarginプロパティを使用して、ブロックレベルの要素を水平方向に中央揃えできますが、その要素のCSSwidthプロパティを設定する必要があります。 CSSマージンプロパティを使用して要素を中央に配置する例を見てみましょう- 例 <!DOCTYPE html> <html> <head> <title>Center Alignment using CSS Margin</title> <style> #yinyangSymbol { width: 100px;
-
CSSマージンプロパティ
CSSマージンプロパティは、margin-top、margin-right、margin-bottom、およびmargin-leftの省略形です。これにより、要素の周囲のスペースを指定できます。個々の辺にマージンを設定することもできます。 構文 CSSマージンプロパティの構文は次のとおりです- Selector { margin: /*value*/ } 例 次の例は、CSSマージンプロパティ-を示しています。 <!DOCTYPE html> <html> <head> <style> div { &n
