HTML DOM normalize()メソッド
HTML DOMのnormalize()メソッドは、空のテキストノードを削除し、指定されたノードから隣接するテキストノードを結合します。
以下は構文です-
normalize()の呼び出し
document.normalize()
normalize()の例を見てみましょう メソッド-
例
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM normalize()</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>HTML-DOM-normalize( )</legend>
<input type="text" id="textSelect" placeholder="type here...">
<input type="button" onclick="makeTextNode()" value="Create Text Node">
<input type="button" onclick="normalizeDocument()" value="Normalize">
<div id="appendedNodes">All Text Nodes: </div>
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var textSelect = document.getElementById("textSelect");
var appendedNodesDiv = document.getElementById("appendedNodes");
divDisplay.textContent = 'Total Text Nodes: '+appendedNodesDiv.childNodes.length;
function makeTextNode() {
var textNode = document.createTextNode(textSelect.value);
appendedNodesDiv.appendChild(textNode);
if(textSelect.value === '')
divDisplay.textContent = 'Empty Text Node Created';
else
divDisplay.textContent = 'Text Node Created with value: '+textSelect.value;
divDisplay.textContent += ', Total Text Nodes: '+appendedNodesDiv.childNodes.length;
}
function normalizeDocument() {
appendedNodesDiv.normalize();
divDisplay.textContent = 'Total Text Nodes: '+appendedNodesDiv.childNodes.length;
}
</script>
</body>
</html> 出力
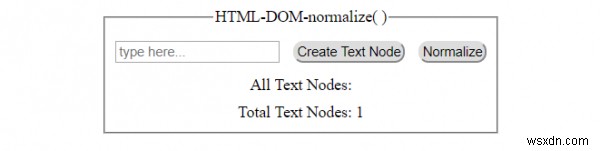
ボタンをクリックする前に-
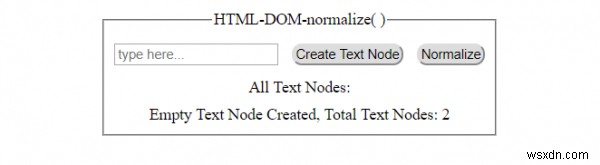
[テキストノードの作成]をクリックした後 入力が空のボタン-

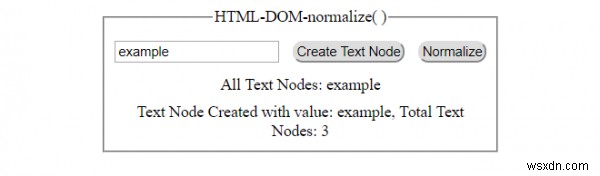
[テキストノードの作成]をクリックした後 空でない入力のボタン-

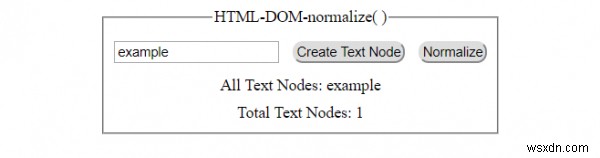
[正規化]をクリックした後 ボタン-

[正規化]をクリックした後 ボタン-

-
HTML DOM hasAttributes()メソッド
HTML DOM hasAttributes()メソッドは、要素に属性があるかどうかをチェックします。要素に属性が含まれている場合はtrueを返し、含まない場合はfalseを返します。このメソッドが要素ノード以外のノードで呼び出された場合、戻り値は常にfalseになります。 構文 以下は、hasAttribbutes()メソッドの構文です- node.hasAttributes() 例 hasAttributes()メソッドの例を見てみましょう- <!DOCTYPE html> <html> <body> <h1>hasAttributes(
-
HTML DOM focus()メソッド
HTML DOM focus()メソッドは、HTML要素にフォーカスを与えるために使用されます。フォーカスをすべてのHTML要素に適用することはできません。例:タグにフォーカスすることはできません。要素からフォーカスを削除するには、blur()メソッドを使用します。 構文 以下は構文です- HTMLElementObject.focus() 例 focus()メソッドの例を見てみましょう- <!DOCTYPE html> <html> <head> <style> input[type=text]:focus, p:
