HTML DOMテーブルdeleteTFoot()メソッド
HTML DOMテーブルのdeleteTFoot()メソッドは、HTMLドキュメントのテーブルから要素を削除します。
構文
以下は構文です-
object.deleteTFoot()
HTML DOMテーブルのdeleteTFoot()メソッドの例を見てみましょう-
例
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
background: lightblue;
height: 100vh;
text-align: center;
}
table {
margin: 2rem auto;
}
caption {
color: #db133a;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
.show {
font-size: 1.2rem;
}
</style>
<body>
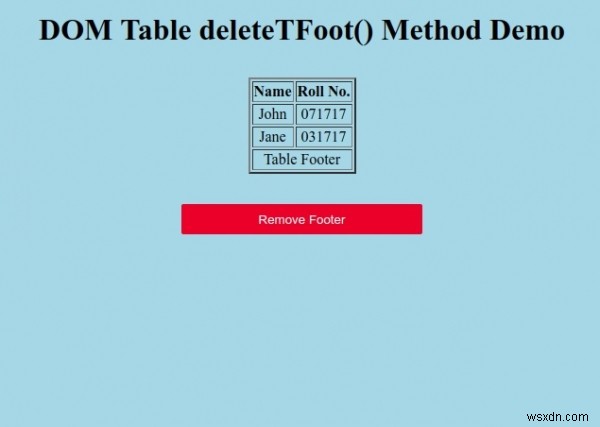
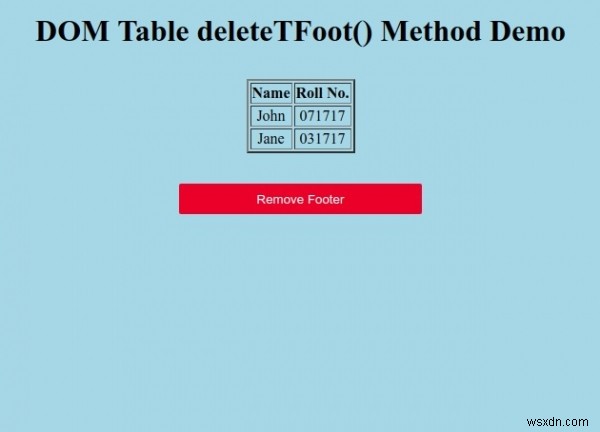
<h1>DOM Table deleteTFoot() Method Demo</h1>
<table border="2">
<thead>
<tr>
<th>Name</th>
<th>Roll No.</th>
</tr>
<thead>
<tbody>
<tr>
<td>John</td>
<td>071717</td>
</tr>
<tr>
<td>Jane</td>
<td>031717</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="2">Table Footer</td>
</tr>
</tfoot>
</table>
<button onclick="remove()" class="btn">Remove Footer</button>
<script>
function remove() {
var tableFooter = document.querySelector('table').deleteTFoot();
}
</script>
</body>
</html> 出力

「フッターを削除」をクリックします 」ボタンをクリックして、テーブルからフッターを削除します。

-
HTML DOMテーブルcreateTFoot()メソッド
HTML DOMテーブルのcreateTFoot()メソッドは、空の要素を生成し、それをHTMLドキュメントのテーブルに追加します。 構文 以下は構文です- object.createTFoot() HTML DOMテーブルcreateTFoot()メソッドの例を見てみましょう- 例 <!DOCTYPE html> <html> <style> body { color: #000; background: lightblue; &
-
HTML DOMテーブルcreateCaption()メソッド
HTML DOMテーブルのcreateCaption()メソッドは、空の要素を生成し、それをHTMLドキュメントのテーブルに追加します。 構文 以下は構文です- object.createCaption() HTML DOMテーブルのcreateCaption()メソッドの例を見てみましょう- 例 <!DOCTYPE html> <html> <style> body { color: #000; background: lightblue; &
