HTML DOM console.info()メソッド
HTML DOMのconsole.info()メソッドは、コンソールに情報メッセージを書き込むために使用されます。このメソッドは、デバッグとテストの目的で役立ちます。一部のブラウザ(Firefox、Chromeなど)では、この方法を使用して印刷されたステートメントに対して、青色の小さなiアイコンが表示されます。
構文
以下は、HTML DOM console.info()メソッドの構文です-
console.info( message )
ここで、メッセージは必須パラメーターであり、文字列型またはオブジェクト型にすることができます。コンソールに表示されます。
例
HTML DOM console.info()メソッドの例を見てみましょう-
<!DOCTYPE html>
<html>
<body>
<h1>console.info() Method</h1>
<p>Press F12 key to view the message in the console view.</p>
<button onclick="printInfo()">INFO</button>
<script>
function printInfo(){
console.info("Information is printed");
console.info("This is some other information ");
}
</script>
</body>
</html> 出力
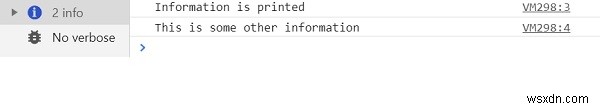
これにより、次の出力が生成されます-

INFOボタンをクリックしてコンソールビューを見ると-

上記の例では-
ユーザーがクリックしたときに関数printInfo()を実行するボタンINFOを作成しました-
<button onclick="printInfo()">INFO</button>
printInfo()メソッドには、情報メッセージをコンソールに出力するconsole.info()メソッドが含まれています。出力に見られるように、console.info()-
を使用して書き込まれたメッセージの横にiアイコンがあります。function printInfo(){
console.info("Information is printed");
console.info("This is some other information ");
} -
HTML DOM console.groupCollapsed()メソッド
HTML DOM console.groupCollapsed()メソッドは、折りたたまれたメッセージグループの開始を指定します。 構文 以下は構文です- console.groupCollapsed(label) ここで、labelはグループのラベルです。 例 console.groupCollapsed()メソッドの例を見てみましょう- <!DOCTYPE html> <html> <body> <h1>console.groupCollapsed() Method</h1> <p>Press F12 key t
-
HTML DOM createEvent()メソッド
HTML DOM createEvent()メソッドは、パラメーターでタイプが指定されるイベントオブジェクトを作成するために使用されます。作成されたイベントは、使用する前に初期化する必要があります。イベントをHTML要素にディスパッチするには、その指定されたノードでdispatchEvent()メソッドを使用する必要があります。 構文 以下は、HTML DOM createEvent()メソッドの構文です- document.createEvent( eventType ) ここで、typestringtypeのeventTypeは必須パラメーターです。イベントのタイプは、Animatio
