HTML DOM console.timeEnd()メソッド
console.timeEnd()メソッドは、タイマーを停止し、console.time()およびconsole.timeEnd()内のコードが実行を終了するまでに経過した時間を表示するために使用されます。コードのタイミングセクションで、ボトルネックがどこにあるかを把握するのに役立ちます。オプションのlabelパラメータを使用して、停止するタイマーを指定できます。
構文
以下は、console.timeEnd()メソッドの構文です-
console.timeEnd(label);
ここで、labelは、停止するタイマーを指定するためのオプションのパラメーターです。
例
console.timeEnd()メソッドの例を見てみましょう-
<!DOCTYPE html>
<html>
<body>
<h1>console.time() Method</h1>
<p>Click the below button to time the for,while and do-while loops for 100000 iterations </p>
<button type="button" onclick="LoopPerform()">TIMER</button>
<script>
var i,j,k;
i=0,j=0,k=0;
function LoopPerform(){
console.time("for-loop");
for (; i < 100000; i++){}
console.timeEnd("for-loop");
console.time("while-loop");
while(j<100000)
j++;
console.timeEnd("while-loop");
console.time("do-while loop");
do{k++;}
while(k<100000);
console.timeEnd("do-while loop");
}
</script>
<p>Press F12 key to view the performance result in your console view</p>
</body>
</html> 出力
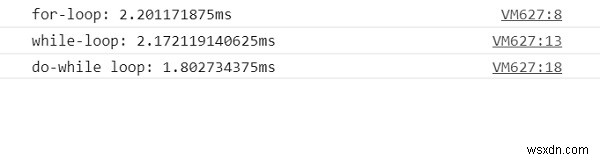
これにより、次の出力が生成されます-

タイマーボタンをクリックすると-

上記の例では-
最初に、ユーザーがクリックしたときにLoopPerform()関数を実行するボタンTIMERを作成しました-
</button type="button" onclick="LoopPerform()">TIMER</button>
LoopPerform()関数には、for、while、do-whileループが内部で実行されています。 3つのループのパフォーマンスを測定するために作成された、「for-loop」、「while-loop」、「do-whileloop」というラベルの付いた合計3つのタイマーがあります。
console.time()メソッドはタイマーを開始し、オプションのラベルパラメーターを受け取り、その中のコードが実行されている間に経過した時間をカウントします。 console.timeEnd()メソッドは、タイマーを停止し、コンソールビューに結果を表示するために使用されます。 timeEnd()メソッドのパラメーターとしてラベルを使用すると、停止するタイマーを指定できます-
function LoopPerform(){
console.time("for-loop");
for (; i < 100000; i++){}
console.timeEnd("for-loop");
console.time("while-loop");
while(j<100000)
j++;
console.timeEnd("while-loop");
console.time("do-while loop");
do{k++;}
while(k<100000);
console.timeEnd("do-while loop");
} -
HTML DOM console.groupCollapsed()メソッド
HTML DOM console.groupCollapsed()メソッドは、折りたたまれたメッセージグループの開始を指定します。 構文 以下は構文です- console.groupCollapsed(label) ここで、labelはグループのラベルです。 例 console.groupCollapsed()メソッドの例を見てみましょう- <!DOCTYPE html> <html> <body> <h1>console.groupCollapsed() Method</h1> <p>Press F12 key t
-
HTML DOM createEvent()メソッド
HTML DOM createEvent()メソッドは、パラメーターでタイプが指定されるイベントオブジェクトを作成するために使用されます。作成されたイベントは、使用する前に初期化する必要があります。イベントをHTML要素にディスパッチするには、その指定されたノードでdispatchEvent()メソッドを使用する必要があります。 構文 以下は、HTML DOM createEvent()メソッドの構文です- document.createEvent( eventType ) ここで、typestringtypeのeventTypeは必須パラメーターです。イベントのタイプは、Animatio
