HTML DOM KeyboardEvent getModifierState()メソッド
getModifierState()メソッドは、指定された修飾キーが押されたかどうかにかかわらず、true/falseを返します。
構文
以下は構文です-
パラメータを修飾キーとしてgetModifierState()を呼び出す
event.getModifierState(“modifierKey”)
修飾キー
ここでは、「modifierKey」 次のようになります-
| modifyKey |
|---|
| Alt |
| AltGraph |
| CapsLock |
| コントロール |
| メタ |
| NumLock |
| ScrollLock |
| シフト |
例
getModifierState()の例を見てみましょう メソッド-
<!DOCTYPE html>
<html>
<head>
<title>KeyboardEvent getModifierState()</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>KeyboardEvent getModifierState( )</legend>
<label>Password:
<input type="password" id="textSelect" onkeydown="getEventState(event)" autocomplete="off">
</label>
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
window.addEventListener( 'keydown', function( event ) {
console.log( 'CapsLock', event.getModifierState("CapsLock") );
});
var divDisplay = document.getElementById("divDisplay");
var textSelect = document.getElementById("textSelect");
divDisplay.textContent = 'Press CapsLock key while typing';
function getEventState(InputEvent) {
if(InputEvent.getModifierState("CapsLock"))
divDisplay.textContent = 'CapsLock is turned on. Beware!';
else
divDisplay.textContent = 'CapsLock is turned off.';
}
</script>
</body>
</html> 出力
これにより、次の出力が生成されます-
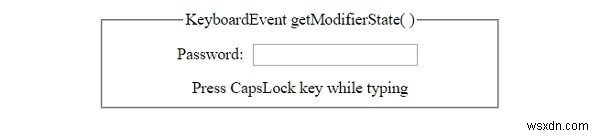
CapsLockキーを回す前に「オン」 −

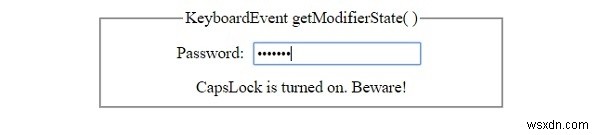
CapsLockキーを回した後「オン」 −

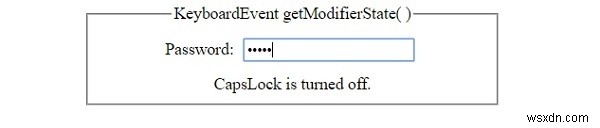
CapsLockキーを回した後「オフ」 −

-
HTML DOM hasAttributes()メソッド
HTML DOM hasAttributes()メソッドは、要素に属性があるかどうかをチェックします。要素に属性が含まれている場合はtrueを返し、含まない場合はfalseを返します。このメソッドが要素ノード以外のノードで呼び出された場合、戻り値は常にfalseになります。 構文 以下は、hasAttribbutes()メソッドの構文です- node.hasAttributes() 例 hasAttributes()メソッドの例を見てみましょう- <!DOCTYPE html> <html> <body> <h1>hasAttributes(
-
HTML DOM focus()メソッド
HTML DOM focus()メソッドは、HTML要素にフォーカスを与えるために使用されます。フォーカスをすべてのHTML要素に適用することはできません。例:タグにフォーカスすることはできません。要素からフォーカスを削除するには、blur()メソッドを使用します。 構文 以下は構文です- HTMLElementObject.focus() 例 focus()メソッドの例を見てみましょう- <!DOCTYPE html> <html> <head> <style> input[type=text]:focus, p:
