JavaScriptの未定義のプロパティ
JavaScriptのundefinedプロパティは、変数がまだ宣言されているか、値が割り当てられているかを指定します。
以下は、JavaScriptの未定義プロパティのコードです-
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.sample {
font-size: 18px;
font-weight: 500;
color: red;
}
</style>
</head>
<body>
<h1>JavaScript undefined property</h1>
<div class="sample"></div>
<button class="Btn">CLICK HERE</button>
<h3>
CLICK the above button to know if variable age has been defined or not
</h3>
<script>
let sampleEle = document.querySelector(".sample");
let age;
document.querySelector(".Btn").addEventListener("click", () => {
if (age === undefined) {
sampleEle.innerHTML ="The variable age has not been defined yet or no value is given to it";
} else
sampleEle.innerHTML ="The variable age is defined and its value = " + age;
});
</script>
</body>
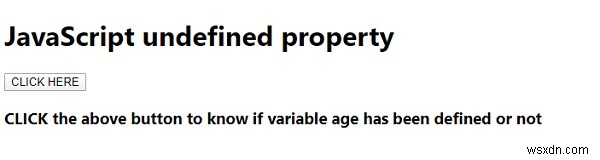
</html> 出力

[ここをクリック]ボタンをクリックすると-

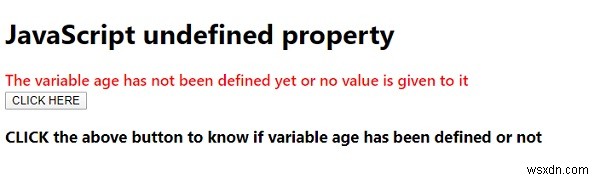
-
未宣言vs未定義? JavaScriptの場合
宣言されていません − var、let、またはconstを使用して宣言されていない変数にアクセスしようとしたときに発生します。 未定義 −変数がvar、let、またはconstを使用して宣言されているが、値が指定されていない場合に発生します。 以下は、JavaScriptで宣言されていないおよび定義されていないコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="view
-
JavaScriptで未定義
JavaScriptのundefinedプロパティは、変数がまだ宣言されているか、値が割り当てられているかを指定します。 以下は、JavaScriptの未定義のプロパティを実装するコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0"
